Why are you keeping this curiosity door locked?
Font Awesome Kits are already the easiest and most performant way to use Font Awesome on the web. But there’s now another reason to love and use them on all of your apps and sites. You can now add your own icons to a kit and use them right alongside (or as a replacement for) official Font Awesome icons!
Feature Update! You can now upload your icons to any kit, whether it’s SVG or Web Fonts-based. Yes!
There’s no “My” in “Icons”. Until Now.
Adding your own icons to Font Awesome Kits shuts the door on some of the most frustrating problems of working with an icon set and opens the ability to use any icon as easily as you do Font Awesome icons!
Have you ever searched through the thousands of Font Awesome icons, but come up with nothing that fits? Now there’s no more “no icons found”. There is another… way to get the icon you need, by adding it yourself! Search your files. You know it to be true.
Add Your Own Logo
Upload your official mark and use it just like you’re used to adding official brand icons. It’s a great way to make sure your brand renders perfectly and can be scaled/styled just the way you want it on your project.

Always wanted your logo added as a Font Awesome brand icon? Now you can yourself!
B.Y.O.I. – Bring Your Own Icons
Upload sets you and your team have made in-house or purchased elsewhere. Name them whatever you’d like – including after official Font Awesome icons to make swapping to a completely different style easy-peasy.

Ever have a different set or style of icons you’ve wanted to easily use in a web project?
Update and Tweak Font Awesome Icons
Now you can upload your own version of a Font Awesome icon and replace ours – all without us knowing how much hatred you had. Just remember, hate leads to suffering… and uploading icons.

Love Font Awesome but really don’t like how we designed a particular icon?
Really need another state of an icon? There are just times where you need a monster truck with souped-up tires (truck-monster-tricked-out), or to put a ban on bacon (bacon-ban), or to turn down that cowbell (cowbell-less). Okay, well, maybe not that last case. But you get the idea. You can add states or really specific icons your project needs that aren’t covered with default Font Awesome.
What Can I do with Uploaded Icons?
Icons that are uploaded to a Font Awesome kit look, feel, and behave just like Font Awesome’s icons. You can do anything with them that you’ve done with official icons, including:
- Easy coloring through CSS
- Sizing using our sizing utilities
- Rotating using our rotate utilities
- Displaying them as a list or as bordered/pulled icons (like in a quote)
- Animate them with our utilities and beyond (with your own custom CSS animations/transitions)
- And even our advanced Power Transforms, Masking, Layering and Counters
And, as always with kits, we’ll handle hosting and browser babysitting for you!
Add Your Own Icons Today!
Yup, you can add your own icons to a kit right now. We like to call it “Kit Icon Upload”. Ready to start using it now? Here’s what to do:
1 – Grab a subscription to our Standard Pro Plan (if you don’t have one).
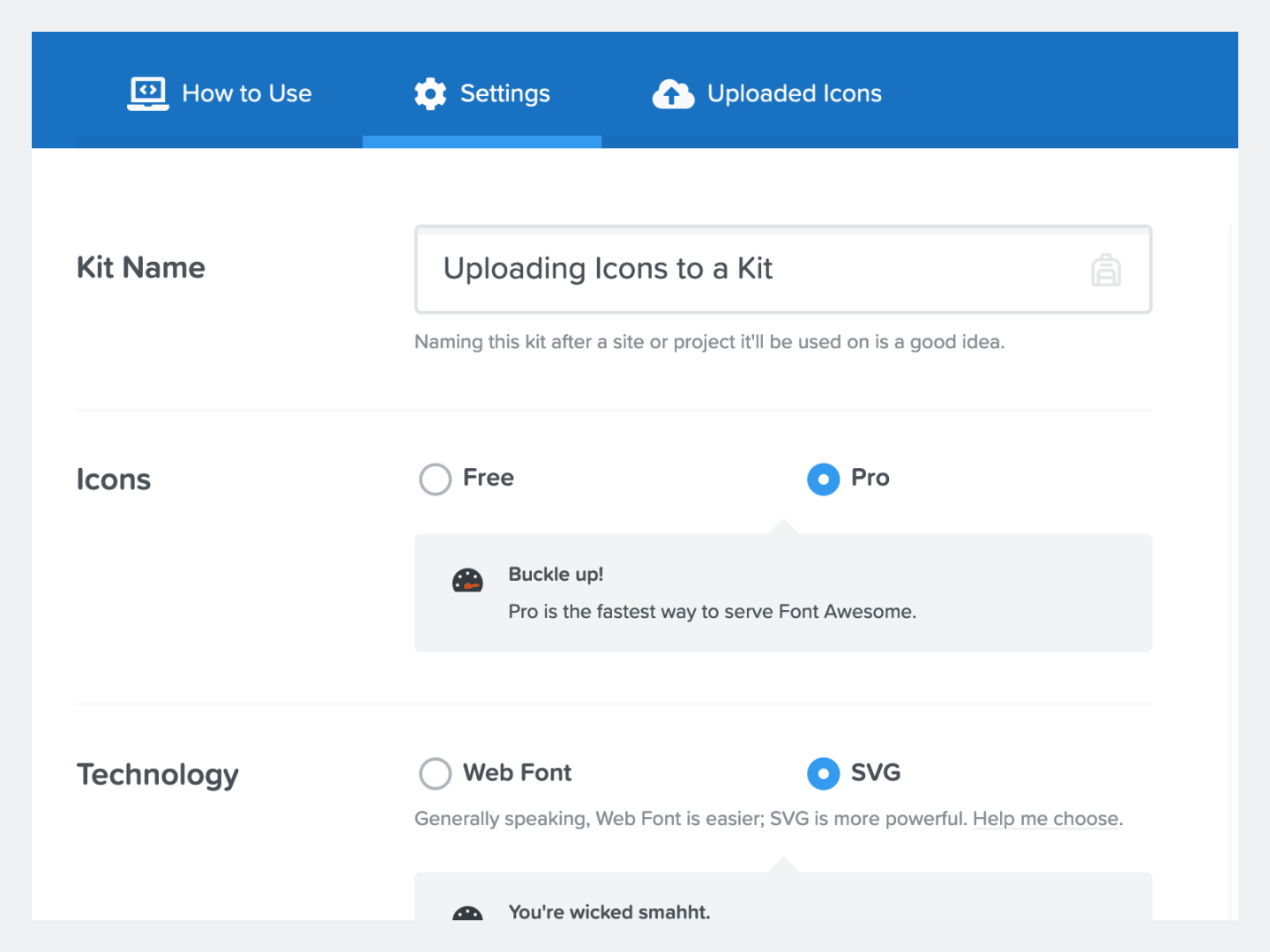
2 – Make a kit that uses Pro Icons.

Icon Upload is only available on Pro kits
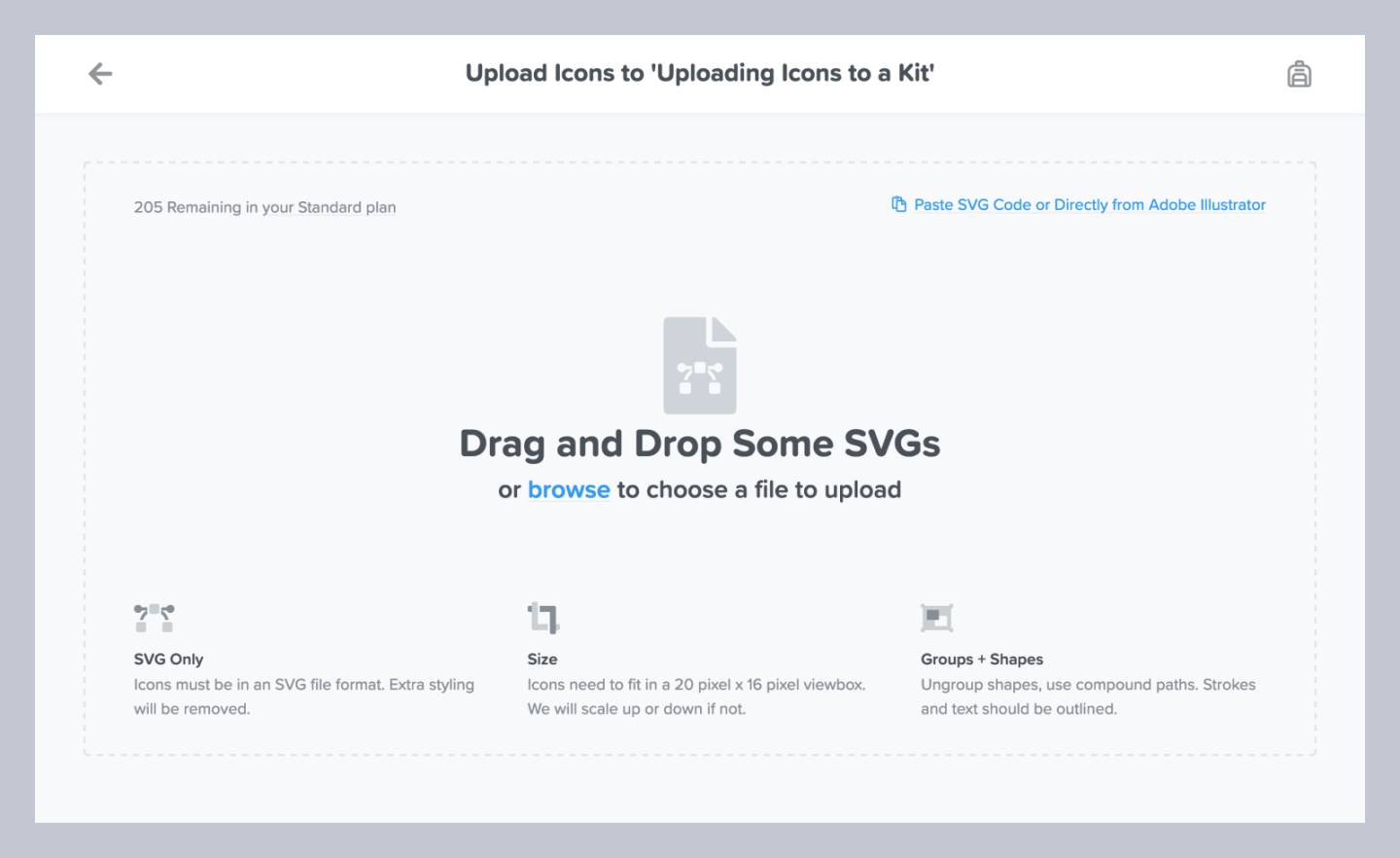
3 – Upload your icons as SVGs into that kit. If you’re new to designing icons or working with SVGs, we’ve written guides on how to start designing icons as well as prepping them for upload.

4 – Once you’ve uploaded your SVGs, they’re ready to use and reference (using a new unique fak prefix) in your project immediately. Now that’s fak-ing awesome!
We’ll be looking to make it Kit Icon Upload over time, so if you’ve got any feedback after adding your own icons, [give us a shout](mailto:hello@fontawesome.com?subject="I have feedback about Kit Icon Upload, Font Awesome"). We’re all fa-ears.