Font Awesome and WordPress. It’s like they were meant for each other. Like Han and Chewy. Like Boba and the Sarlacc.
(But don’t worry, you won’t be getting a new definition of pain and suffering, as you are slowly digested over a thousand years … )
Anyway.
Font Awesome and WordPress, together! Yay!
Phew! It’s been a long time coming*, but this first official stable release of the Font Awesome WordPress plugin is packed chock full of features that make it easy to use Font Awesome with WordPress. (Thanks to all those sticking with us through the release candidates and welcome to those waiting for the official release!)
WordPress Support for Font Awesome Kits
What’s the big deal about using Font Awesome Kits to power the icons on your WordPress site? Well, would you rather chug along loading icons like an Imperial freighter or load icons at light speed like the Millenium Falcon?
Exactly.
Our Kits make point five past lightspeed, and she’s got it where it counts, kids. We’ve made a lot of special modifications ourselves.
Kits are like your very own personal CDN, a tailored bundle of Font Awesome joy that includes just what you need and none of the icon cargo you don’t.
Every Font Awesome account comes with one Free Kit so that you can sample a tasty morsel of Kit convenience. And Pro users get up to 20 Pro Kits, which use only the icons you need.
Not only that, but with Pro Kits, you can upload your own icons and use them right alongside Font Awesome ones.
The Font Awesome WordPress Plugin = Better Ways to Add Icons
While adding Font Awesome icons using the basic HTML method is pretty easy, it’s not very WordPress. If you choose the HTML route, you can place Font Awesome icons just about anywhere, and we’ve worked hard to ensure that icons take on the characteristics to blend in with surrounding text naturally.
So, if the HTML method is your jam, you do you. With this plugin release, though, we’ve made it easier to add icons with WordPress shortcodes, and an icon chooser.
WordPress Shortcodes
Shortcodes are classic WordPress, amirite? Well, we’ve made it easy to add and customize your icons using the Font Awesome shortcode which is easy, powerful, and so very WordPress.
Shortcodes allow you to get a Font Awesome icon into your content as easily as [icon name=”sun”]. By default, if you don’t add a style prefix, icons appear in the Solid style, but now we’ve got five different styles — Thin, Light, Regular, Solid, and Duotone — plus Brands, so this could look double-nice in Duotone:
[icon name="sun" prefix="fad"]
But you don’t have to stop there! We’ve made it easier than ever to customize with the shortcode. You can add classes — including any that add Font Awesome styling — and support for accessibility or custom inline CSS with a style tag. Give this a try:
[icon
name="sun"
prefix="fad"
class="fa-spin fa-2x"
style="color: goldenrod; --fa-animation-duration: 3s;"
title="The sun at the center of the universe"
]
It’s enough to make even Moff Gideon crack a smile.
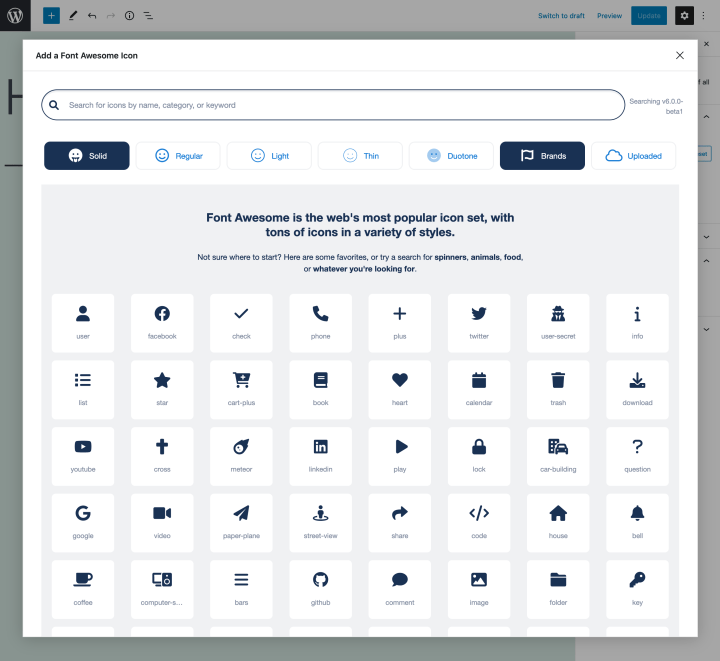
The Icon Chooser
So you’ve got a super powerful shortcode, but what about finding the right icon? Well, we’ve created the Icon Chooser to make it easy to search for just the right icon.
From any WordPress text block, you’ll find the Font Awesome Icon option in the extended editing menu. From there, you can look around for the icon you need.

The new Font Awesome Icon Chooser, now part of the Font Awesome WordPress plugin.
And when you pick an icon, it inserts the shortcode for you!
This is the way.
However, you’ll need to use a Pro Kit to search and add Pro icons and styles, including any v6 icons. (CDN only loads Free!)
Troubleshooting: The Droid You’ve Been Looking For
Not to toot our own horn, but Font Awesome icons are pretty popular on the web. One of the unintended challenges of that popularity is that multiple versions of Font Awesome may run on your WordPress site without you even knowing it!
For example, Font Awesome could be bundled in with some of your themes or plugins, and loading multiple versions can lead to unexpected results like sluggish load time and disappearing icons that are often tough to debug.
We created the conflict detection scanner to deal with that headache, which helps you find out which FA versions are loading and gives you the knowledge and power to fix it. It’s like having R2-D2 hacks right at your fingertips!
Setting up the Font Awesome WordPress plugin is easy and getting your icons flowing is even easier. Now, go make something awesome!
Get all the nerdy details about how to use our WordPress plugin in our WordPress docs.
To get more icons, styles, Kits, Actual Human™ Tech Support, some preeetty sweet space saga icons, and, well, more awesome, check out Font Awesome Pro!
*Credit where credit is due: Christian Helms and Mike Wilkerson drafted early iterations of this blog.