Wonder twins powers activate!
Whether you’re a developer, designer (or even a beginner), you can build your website with ready-made designs like a superhero (with no code) with Stackable’s ready-made designs and page building tools. Pair Stackable with Font Awesome, and you’ve got yourself a pair of the World’s Greatest Superfriends!
Ready to Build Your Website with Ready-Made Designs?
In this article, we’ll take a look at how Stackable enables new and exciting Font Awesome features so you can style the size, opacity, and rotation of your icons. Stackable also allows you to add gradients to color your icons differently and even choose the colors you want to use for your duotone icons.
Ready to build a site complete with awesome icons for the good of all mankind?
Let’s go!
Setup and Installation
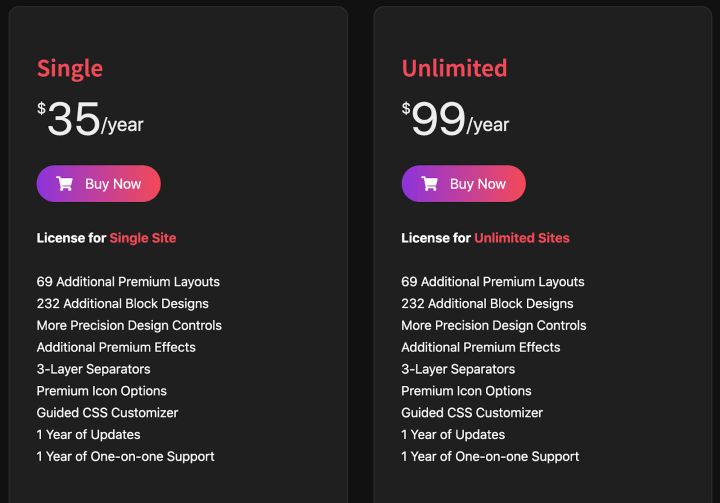
To start, you’ll need Stackable Premium, which you can get for $35 a year for a single site license or $99 a year for an unlimited site license. For this tutorial, we’ll stick with a single site license.

Do you need a single, or unlimited license? You’ve got options.
Click the “Buy Now” button and finish going through the payment and setup process. After you buy Stackable, they’ll send you an email with the premium plugin download. Download the plugin.
Now, go to your WordPress dashboard to install Stackable on your WordPress site. You can get to your dashboard by going to yourdomain.com/wp-admin.

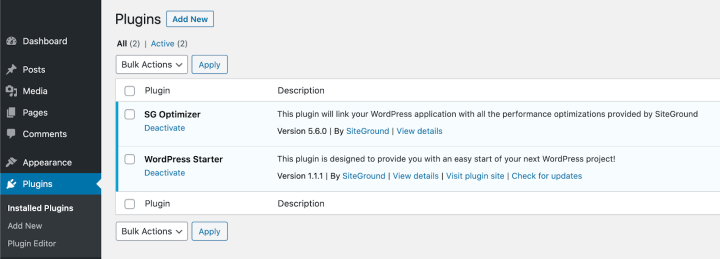
Then, go to Plugins > Add New.

Go to plugins and click, “Add New”.
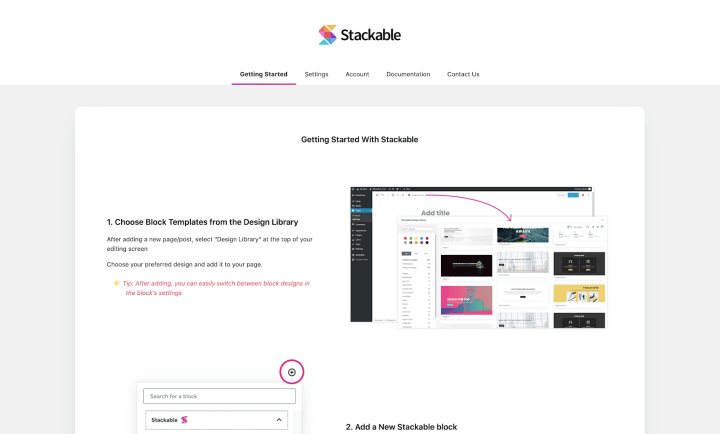
Click Add New by Plugins and then Upload Plugin and select the Stackable plugin we just downloaded. Then, click the Install Now button followed by Activate, and you’re taken to Stackable’s Getting Started page.

From here, go to the Settings tab, where you’ll enter your Font Awesome Pro kit code to use Font Awesome Pro on Stackable.
Getting your Font Awesome Pro Kit Code

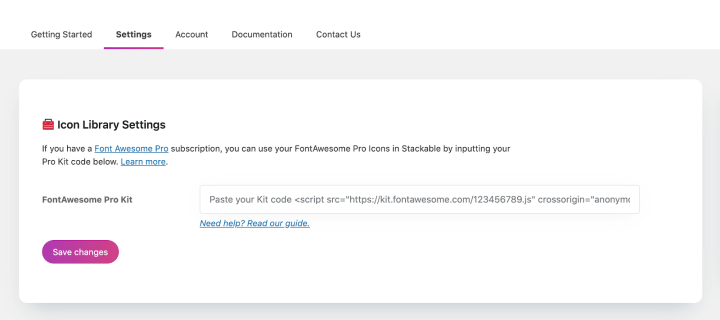
Input your Font Awesome Pro Kit code.
To get your Font Awesome Pro kit code, you’ll first need to go to the Font Awesome website and sign in to your pro account. Then click the user icon in the top right.
If you don’t have a Font Awesome Pro account, you’ll need to sign up before using Font Awesome Pro in Gutenberg through Stackable blocks.

Sign in to your Pro account.
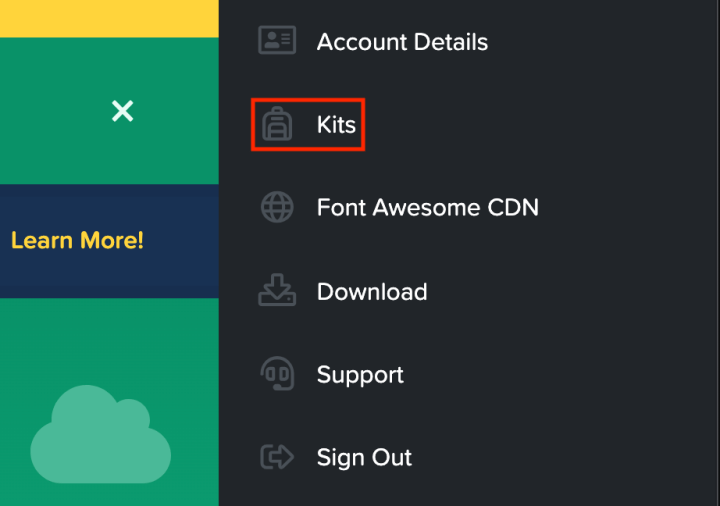
Next, choose Kits.

To get your kit code, either open a preexisting kit or create a new one.
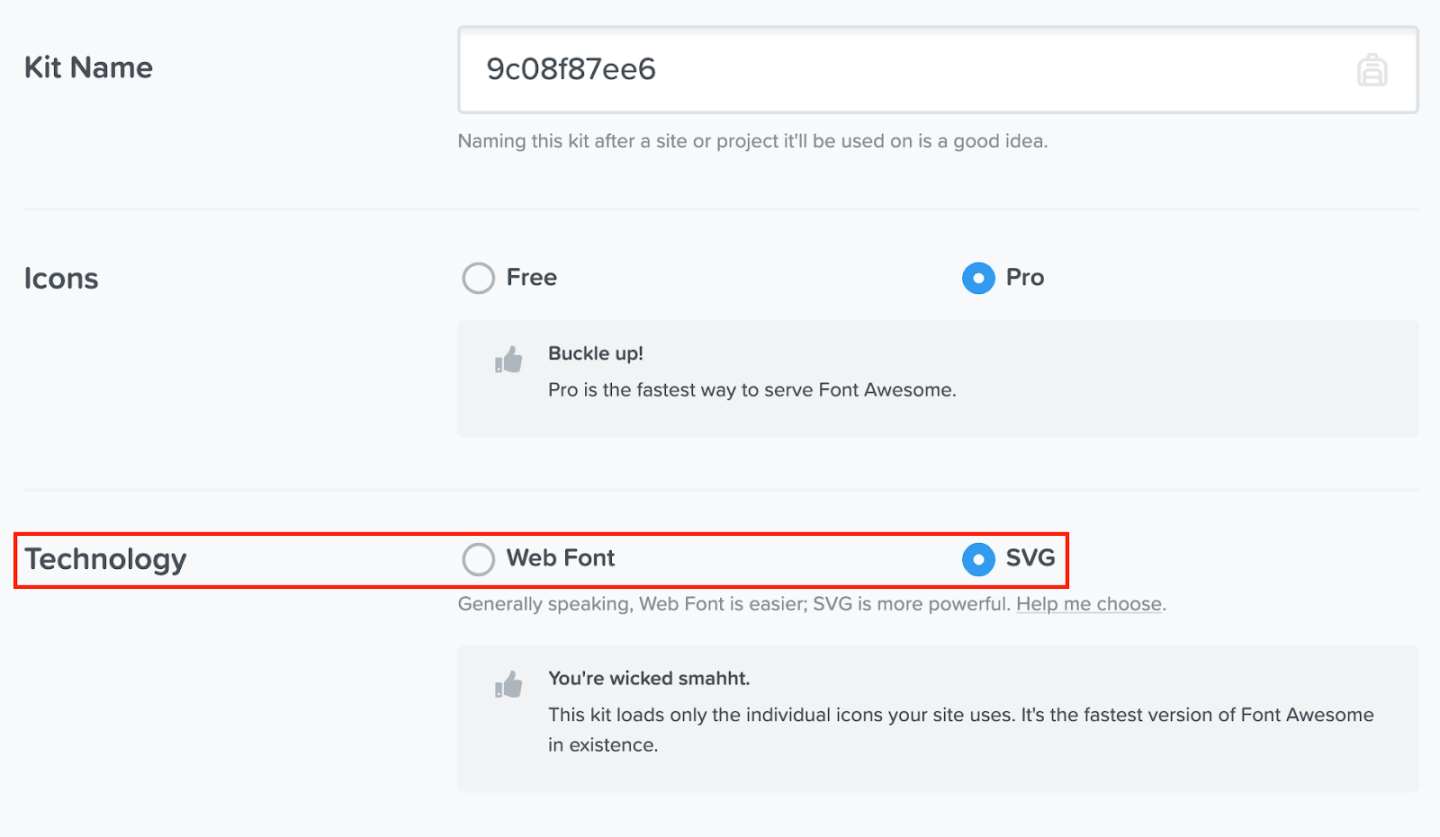
Stackable renders icons using SVG instead of Web Font, so you’ll need to change the technology from Web Font to SVG. You can do this by going to Settings.

Scroll down to Technology and select SVG. Then scroll down and Save Changes.
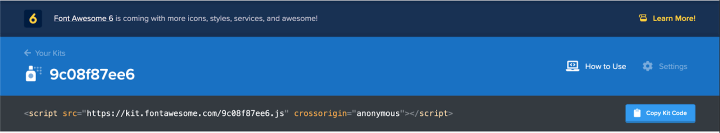
You’ll see the kit code located toward the top of the page.


Copy the kit token shown in the screenshot (9c08f87ee6), and paste it into the Stackable settings section under Icon Library Settings. Then click Save Changes.
Now we’re all set up. The only thing left is to show off some icons.
Using Font Awesome Icons with Stackable
Next, we’re going to add an icon to a new page, and then we’ll walk through how to add styles like gradients, rotation, and color to your icons with Stackable.
Create a new page on WordPress.
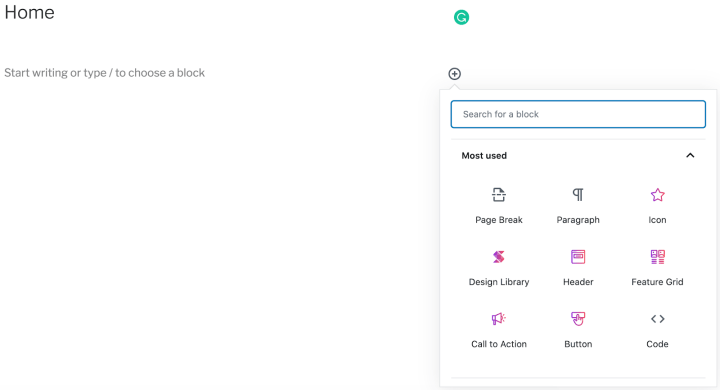
Then, add a new icon block to your page.


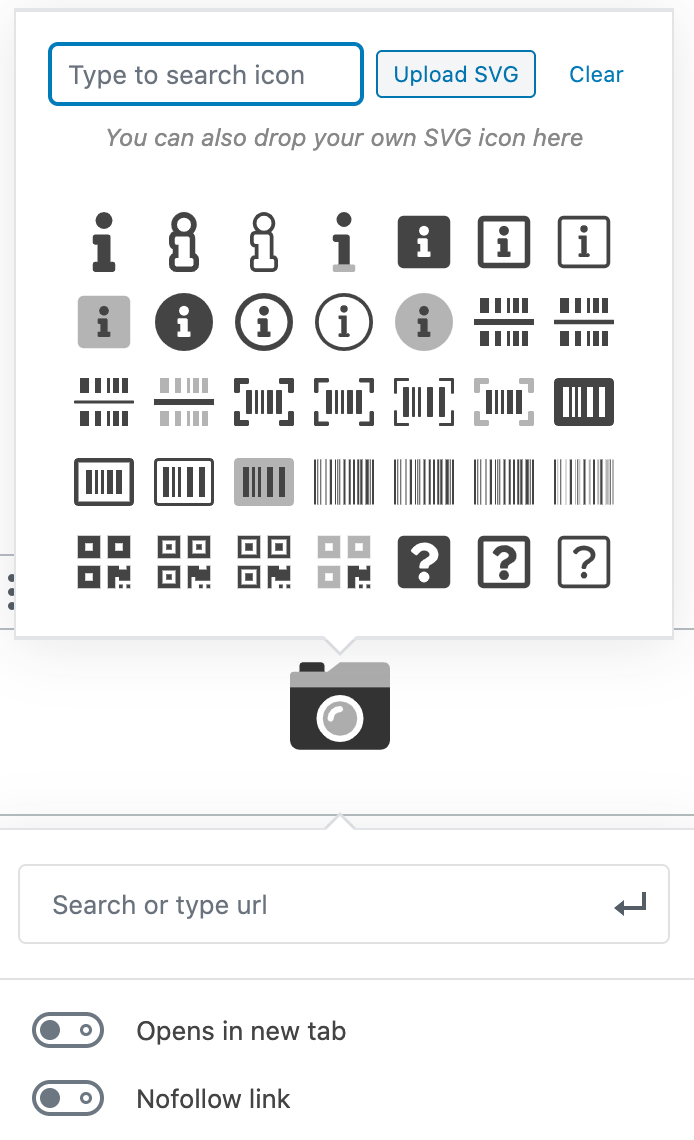
Adding a block loads a generic star icon to start, but you can change it to whatever you want. Plus, now that you’ve paired Font Awesome Pro with Stackable, you can use all of Font Awesome’s icons. You can browse through the icons or search for specific icons.

Note: When browsing, you won’t be able to scroll through all the icons. To get access to all icons, you have to search for specifics.

Font Awesome Features With Stackable
Now for the moment we’ve all been waiting for. Let’s look at how Stackable helps enable new and well, awesome Font Awesome features so you can style the size, opacity, color, and rotation of your icons.
Icon Styling
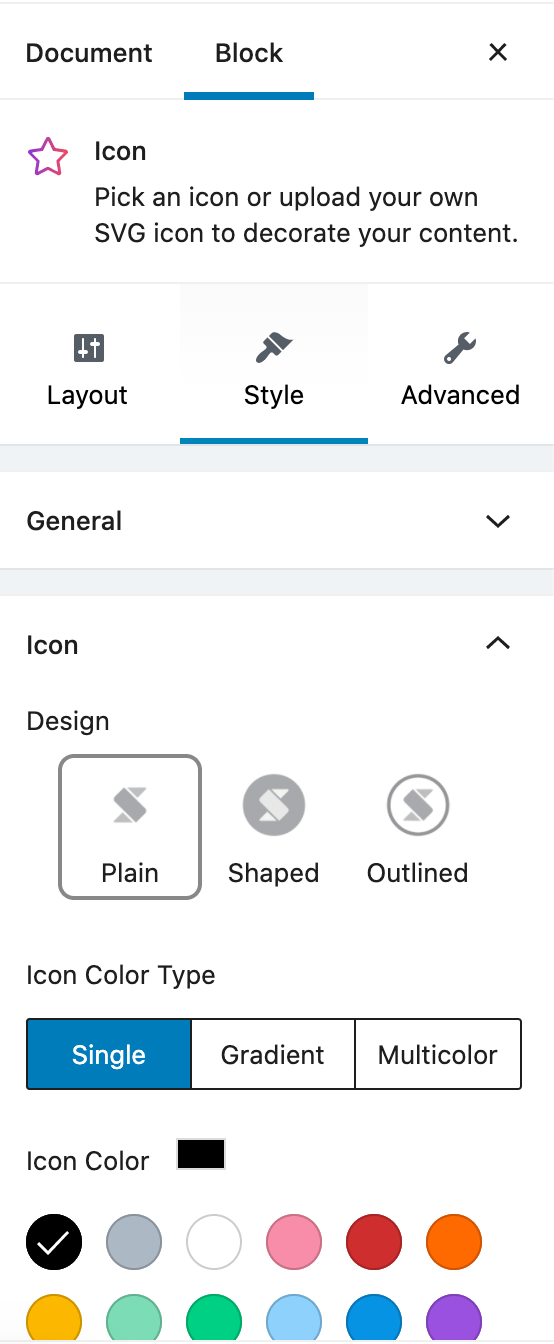
Select the icon you want to style. Then on the right side of the screen in the tool panel, we can expand the “Icon” tab, which will let us style the icons as we’d like.

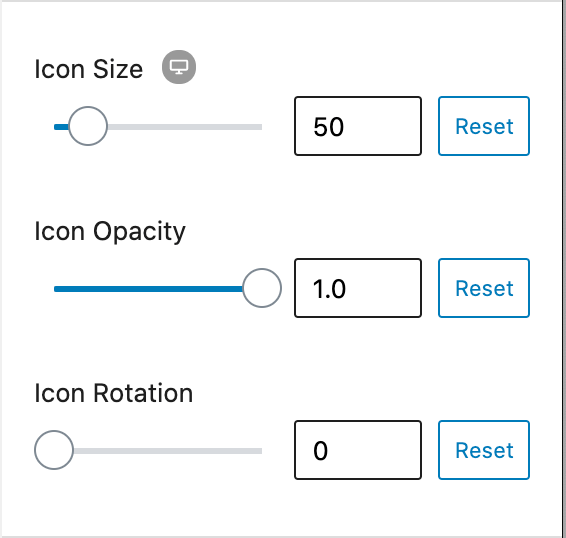
Then scroll down until you find the size, opacity, and rotation sliders.

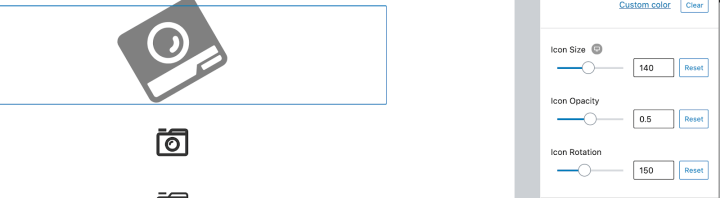
You can resize the icon, change the opacity, and the icon rotation from this panel.

Gradients
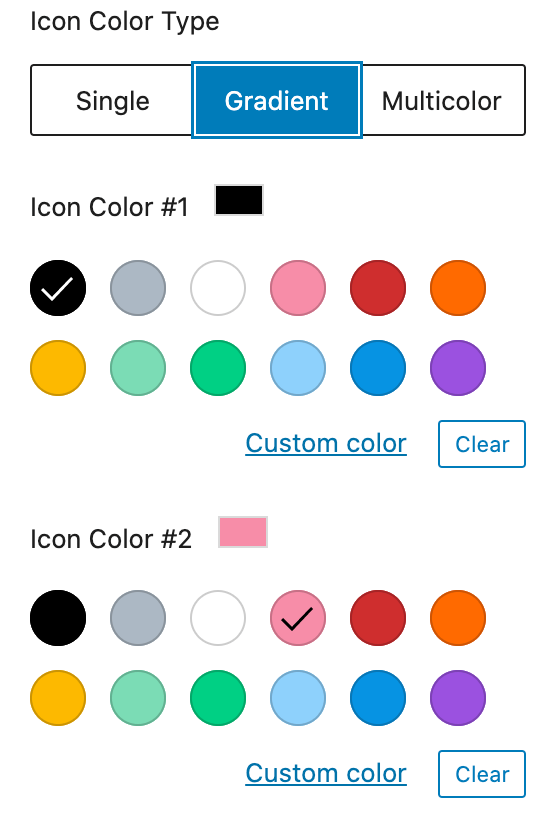
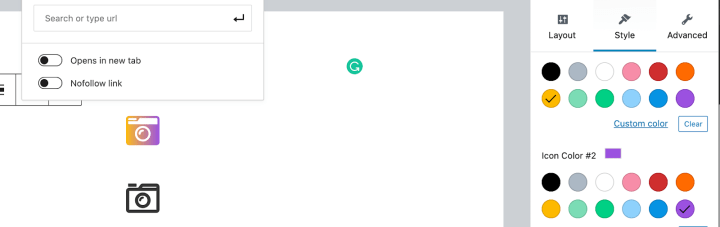
To add a gradient to your icon, select the icon then, scroll down until you see the color options. Pick the “Gradient” option.

By selecting this tab, it will enable the gradient option on the filter. Now you can change the colors as you’d like.

Coloring Duotone Icons
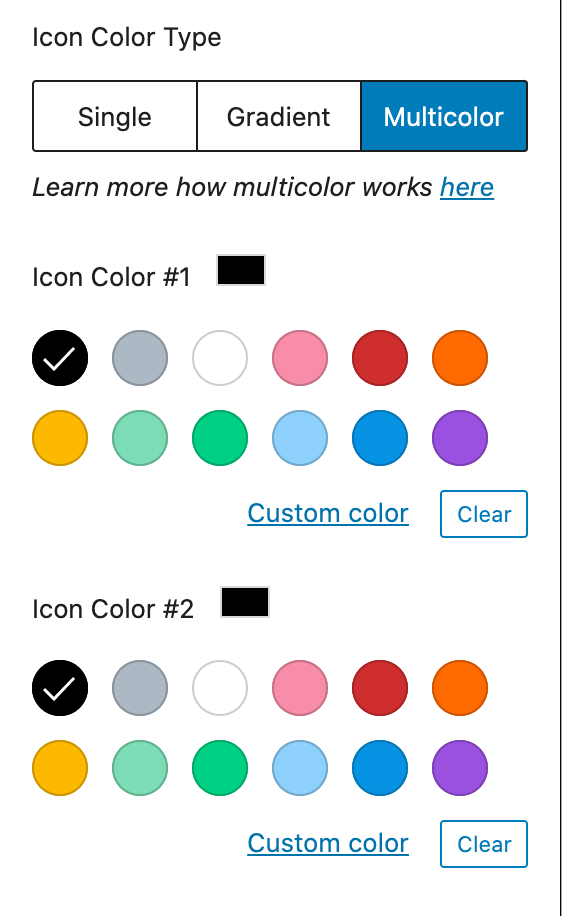
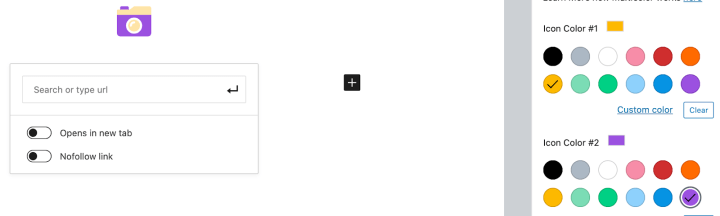
Select the duotone icon you want to change the color of, and in the tool panel on the right click, “Multicolor.”

Now, you can pick the primary and secondary colors for your Font Awesome duotone icons.

Note: The “Multicolor” option will pop up no matter what icon style you’re using; however, it will only be usable with duotone icons.
Banish the Dark Forces of Bland Websites
And there you have it. When Font Awesome and Stackable join forces, they’re like a dynamic duo fighting the injustice of un-awesome sites so you can build your website with ready-made designs for the good of all mankind.
Learn more about Stackable, and you might just consider extending your icon superpowers with thousands of more options with Font Awesome Pro!