You did it! Congratulations! “World’s Best Cup of Coffee.” Great job, everybody.
It’s that time again – time for a new Font Awesome 6 Alpha release! With this second Alpha release, we’ve not only tucked in some fixes and improvements – like adding SVG+JS support for aliases – but kept on stuffing in more great icons and features until it was about to burst.

We added a bunch more icons in Alpha 2
Icons as Far as the <i> Can See
We can’t help it, we just love making icons. Alpha 2 brings a bunch more icons, including new commissioned icons, some of our community’s top requests, and we even added more icons to categories like hands, utilities, and buildings. And of course those are in all 5 – solid, regular, light, thin, and duotone – styles!

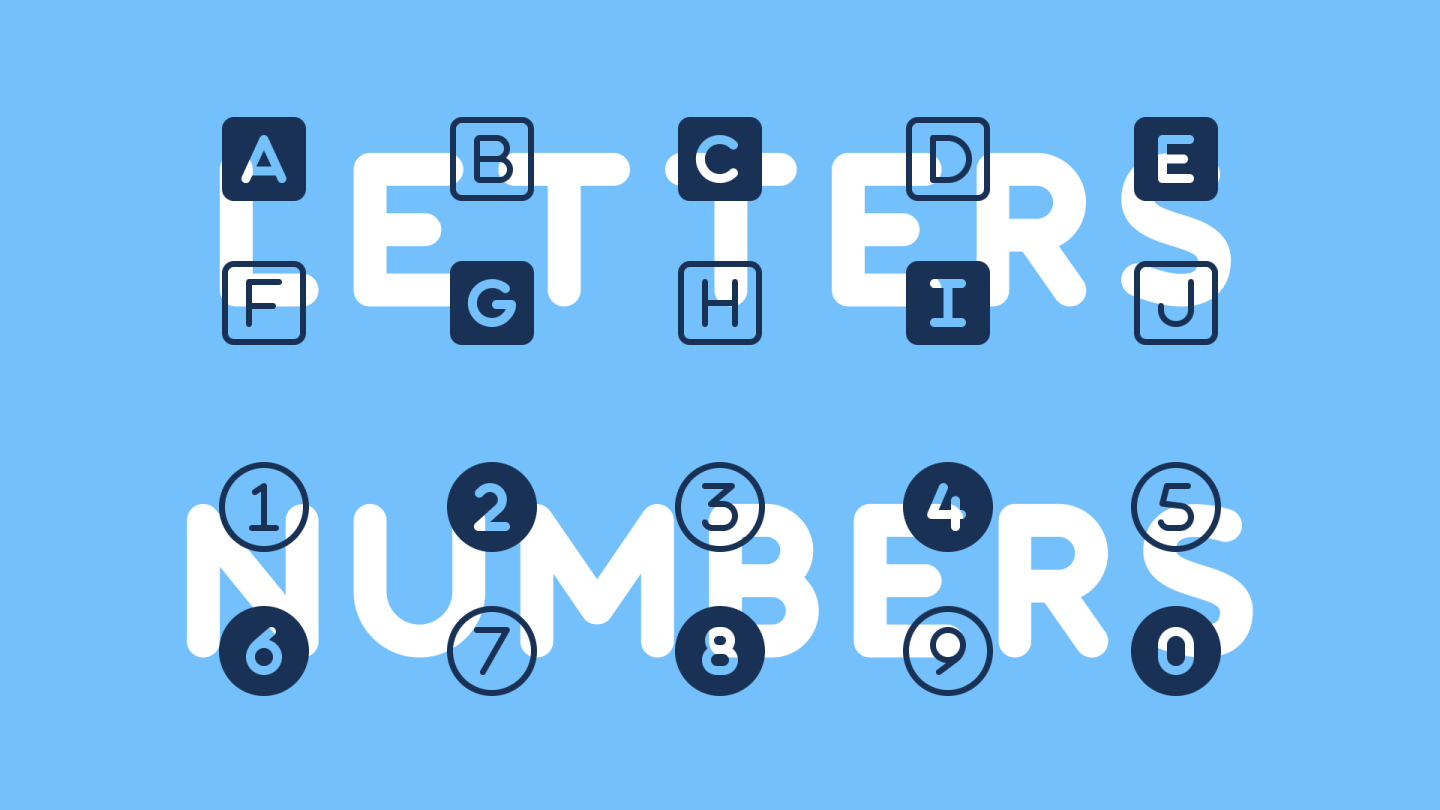
Spell it out in style with number and letter-based icons
As the old saying goes, an icon is worth a thousand words (right?). But sometimes you just need to spell it out. And that’s why we added Numbers and Letters that match Font Awesome’s style to our collection. Nicely styled digits are now in the grasp of your digits. A-Z is all for U. Numbers and letters also come placed inside of basic shapes as well. Alphanumeric!

Get going faster with 6’s components and packages
npm Packages for Version 6 Alpha
‘Tis the season for gifting, and we got all the Font Awesome Version 6 Alpha goodies wrapped up for those of you who like to use npm in our new Version 6 Alpha npm packages.
You can now use our Alpha npm packages to manage your Font Awesome Alpha assets so you can really test out the recipe. But remember, this is still an alpha so don’t bake it into your production sites quite yet!
Updated and Improved JS Components
We know React and Vue are pretty popular – we use Vue too! – so our components are pretty key for making it easy to work with Font Awesome. We’ve also improved tree-shaking and performance on our fontawesome-core so it can be as lean as you like. And now with our updated Alpha Vue and React components, you can take Version 6 for a spin in your JS-based projects!
Alpha Vue Component
We’ve taken our previous Font Awesome Vue component and made it even awesome-er. How could it get even more awesome, you ask? Well, we’ve not only added all the new and updated Alpha icons – and the all-new Thin style – but we also simplified the syntax for adding icons so you no longer have to burn those mental yule logs to remember how to get icons in your projects.
Alpha React Component
But we didn’t forget about the React folks… we took our React component and made a bunch of improvements. It’s packed full of all the Version 6 Alpha icons and improvements and we simplified the syntax to make it easier to remember how to add icons to your projects. But we also added dynamic icon importing – a highly-requested feature – that can improve performance and makes it super easy to add and manage icons in your React projects.
New and More Flexible Styling Toolkit
And just to toss on a little tinsel, we added a bunch of improvements to our styling toolkit:
Sizing improvements: Font Awesome icons are easier to size than ever. Our literal sizing scale continues to let you 1-10x the size of an icon. And a more robust relative sizing scale, ranging from 2xs ↔ 2xl, sizes an icon while maintaining perfect vertical alignment with the text, buttons, and elements around it.
New animation options: If you’ve taken our animation styling for an fa-spin in the past, you’ve probably wished it could have done something a bit more. We’ve added lots of hooks to customize all aspects of the CSS animation behind spinning. We’ve also added a way to spin in reverse! And we’re tinkering with a few more goodies for the new year.
Custom properties: For those of you who like control, we’ve piped through a ton of CSS custom properties to let you adapt and override many styling features. Control aspects of your animated icons on the fly, set fa-border colors, and specify margins and whitespace when using icons as a list or pulling icons.
We’ve cleaned up some CSS cobwebs as well – You’ll find modern CSS3 syntax, updated accessibility utility classes, and refreshed SCSS/Less code. One thing you won’t find though – IE8/9 support. Font Awesome 6 is dropping support for those and shedding some file size while doing so.
And There’s More!
There you have it – Alpha 2 brings you a festive feast of icons, features, and packages. Yum!
In future Alphas and Betas, we’ll be focusing on other aspects of Version 6. And of course, we’ll be making things better with your feedback (thanks in advance) along the way.
Oh, and remember to check out the other Version 6 Alpha and Beta releases we’ve got out there too – like uploading your own icons, our Desktop Subsetter, an official WordPress Plugin, and more.
All these goodies are included with your Font Awesome Pro Plan. Don’t have a plan? Subscribe today and try out the Version 6 Alpha and all the other great stuff Font Awesome offers.



