You shall not pass!
With our recent release, we are adding domain whitelisting to our kits. Read on to find out if whitelisting makes sense for you.
Why Whitelist Domains?
Right now anyone can take a kit code and use it anywhere they want. So if you are the owner of gondor.com and someone gets a hold of your kit code they could use it on mordor.com.

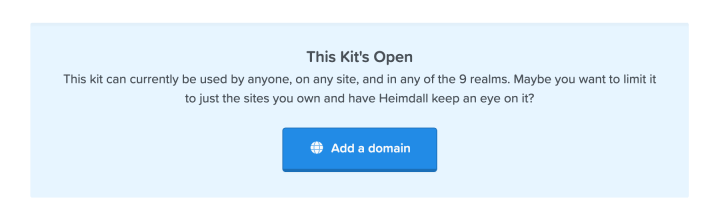
When you don’t set domains, we’ll leave your kit open to use anywhere
Why Should You Care?
So what if someone uses your code on another site, you say. Well, here are some possible considerations:
- You’re paying for a Pro subscription. Do you really want to give those jerks at orcbook.com access to resources you paid for?
- It affects your Plan’s pageview count.
- Future planned features such as custom icon upload will depend on your kits. You probably don’t want just any domain to be able to use your kit features.
- It helps keep you in compliance with our Pro license.
- This gives you control directly to manage who uses your kits now and in the future.
If you’re thinking, “Ok, but I don’t care about any of that. What do I need to do?” Have no fear, you can just leave your kits alone and they’ll continue to work as they always have.
For the rest of you, we tried to make it easy to set up your whitelist. Here’s how.
Setting Up Domains to Whitelist
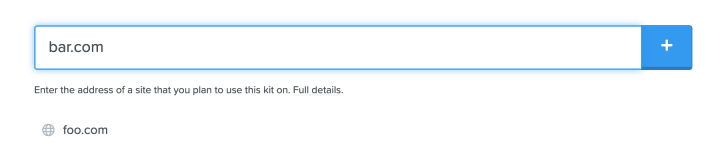
Go to your kit settings page and enter the domains you want. This includes wildcards so you can use *.gondor.com or *.edoras.rohan.com for more granular control.

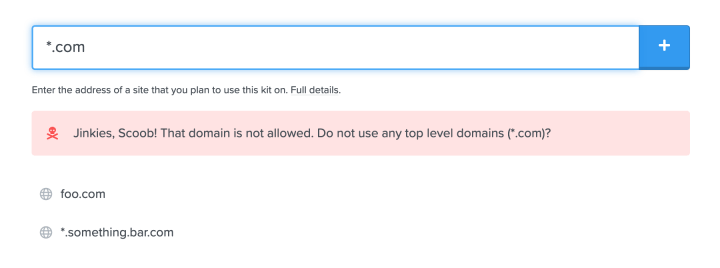
We automatically whitelist common domains. And there’s no need to whitelist top level domains. (.com, .net etc.).

In case you forget, we’ll remind you.
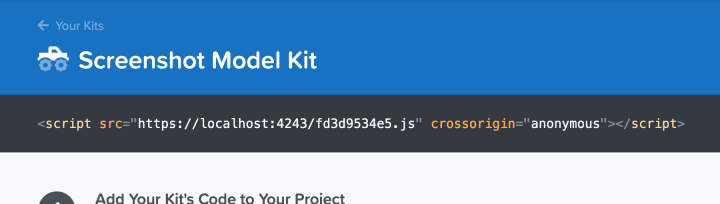
To allow access to only the domains you’ve set, we added and require the crossorigin attribute as a part of your kit’s code. We automatically build you a handy script tag with everything covered, including this. Just copy that “one script tag to rule them all” and insert it in your head tag.

You can find your kit code, now complete with the crossorigin attribute, at the top of all kit views
Heads up! If you’ve got an older kit code you’ve added to your project’s HTML that doesn’t include the crossorigin attribute, you’ll need to make sure any existing references are updated to include it.
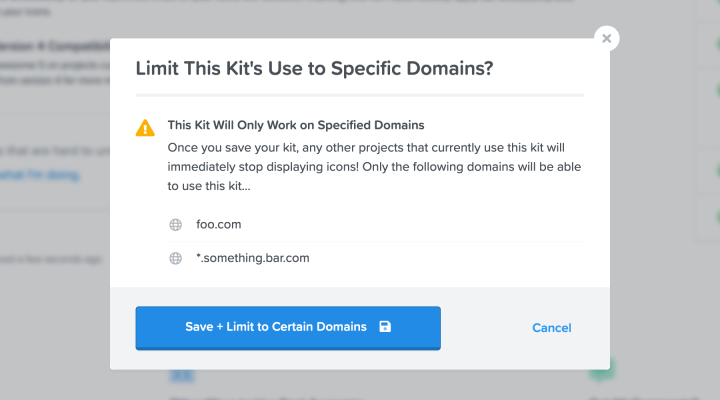
Lastly, make certain to save all of these changes to your kit before leaving to use any icons on those spiffy domains you’ve set. Once you confirm your selection your kit code is locked down!

We’ll make sure we’ve got any new settings right before locking things down
Managing Domains Over Time
Uh oh! You just realized you didn’t want one of the domains whitelisted for a particular kit, or you want to open it up again. What now? If you revisit any domains you’ve set in a kit’s settings, you can easily remove individual domains that aren’t needed any longer.

You can always add or remove whitelisted domains from a kit
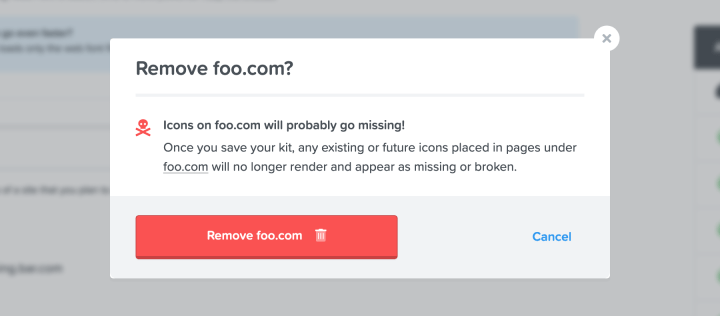
We will double-check to make sure you really want to throw that domain into the fires of Mount Doom. Once you’ve confirmed, your deleted domain will no longer be able to use that kit.

We take our “it’s been X days at the workplace without an icon going missing” count seriously
Here at Font Awesome, we really love delivering cool stuff – like our duotone icons or fun (and hopefully useful) icon packs. We know domain whitelisting may not seem as dazzling or useful, but it gives you control of your kit code usage. After all, you don’t want to be asking yourself “is it secret? Is it safe?”