You may have noticed we updated the look and feel of our site when we launched Font Awesome 6. Well, we have Font Awesome’s designer and front-end developer Kelsey Jackson to thank for a good chunk of that work. In this Nerd Show and Tell, we catch up with Kelsey about the challenge of deciding when to abstract an HTML element into a repeatable component and his newfound interest in cooking at home.
Tell us a little bit about your professional background, and what your role is at Font Awesome.
Here at Font Awesome, I’m a product designer and front-end developer. It started when I was in college, I was an Art/Design major. One of the classes we had was web development, it was a basic HTML/ CSS class, but something about it got a hold of me. Since then, I started down the self-taught path and was able to add that to my skill set.
What did you build in this last split?
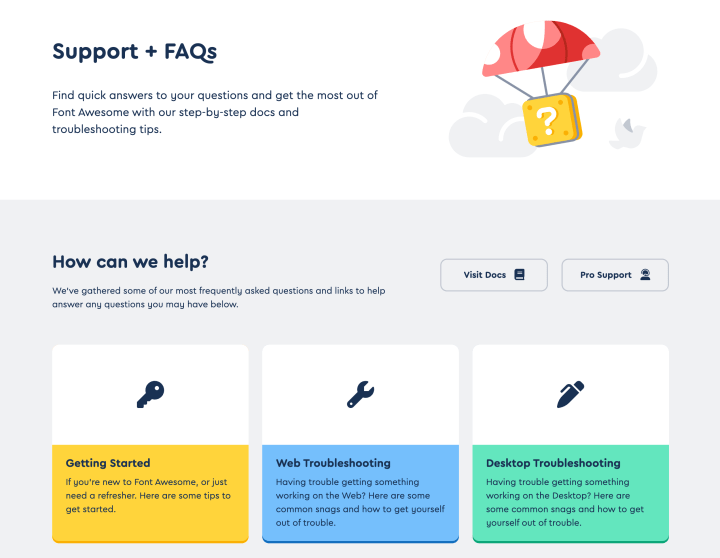
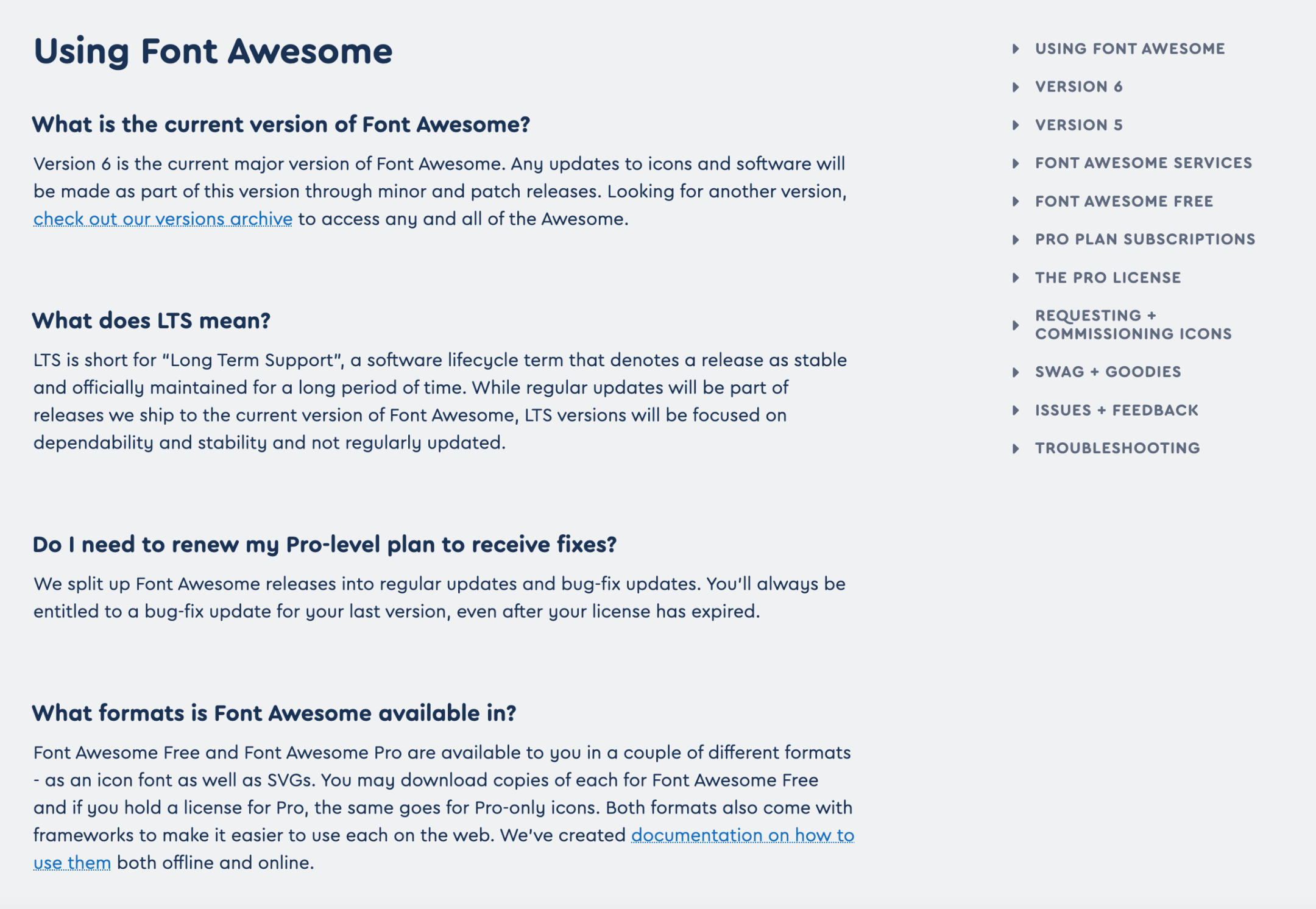
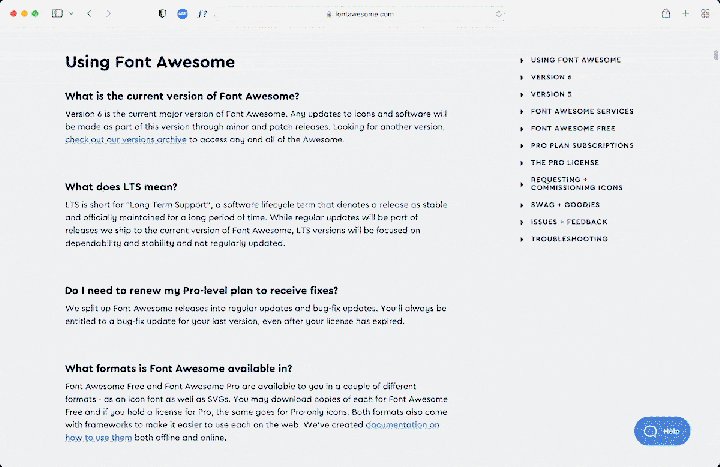
I worked on bringing the support page up to date with our V6 styling and updating our subsetter for V6. The subsetter is the preferred way to use our icon for some customers. It’s a feature they’ve been asking for, and we like to make our icons available to them in as many different ways as possible.

The hero section of the style refresh

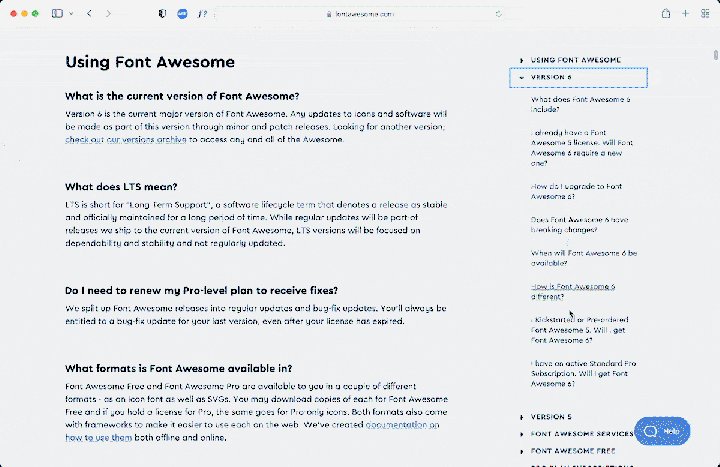
The Q&A section
Did you face any particular challenges and if so, how did you solve the issue?
Nothing too crazy. I got to play with some rarely used native HTML elements. Knowing when to abstract something into a repeatable component is kind of tough. The thing about components (at least for me) is that when you’re working on an element, you have the thought: “hmmm, this might work as a component, but I’m only using it once so it doesn’t make a lot of sense to do the possibly complicated work of going that route.” I’ve used it several times a little later, so I have to refactor it.

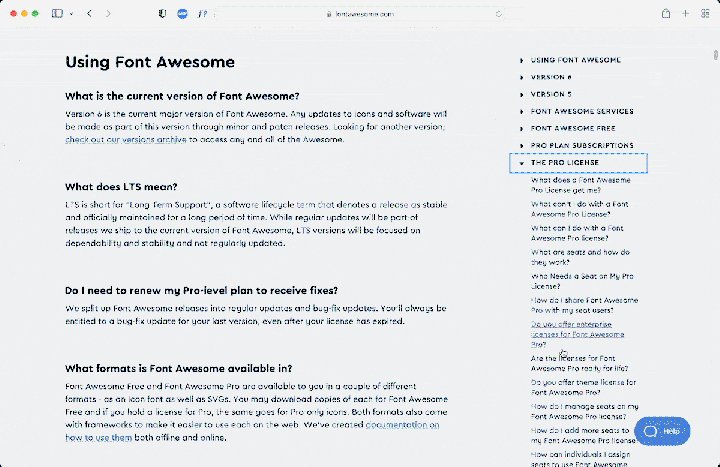
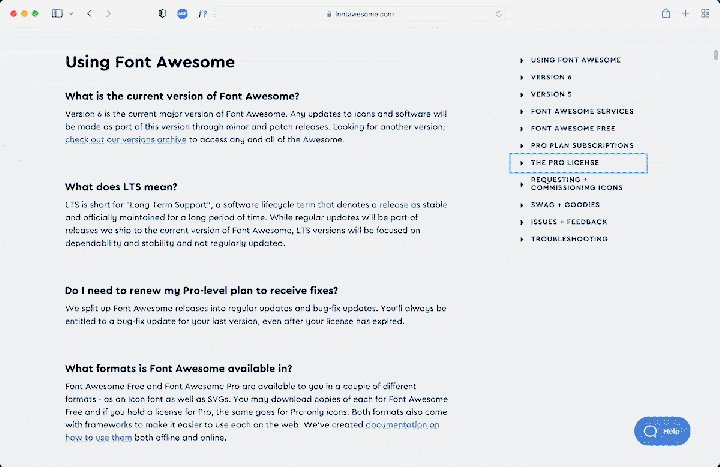
Collapsable menus
Are there any tech developments you’re paying attention to these days?
I started getting into machine learning lately, and seeing some of the things it can do are pretty cool. More efficient search tools, voice recognition, and better banking software are just a few things.
What icons should make it into the Font Awesome canon?
Icons based on The Wire or Rick and Morty.
What are your favorite Font Awesome icon(s)?
Fa-ember

Early in my web development career, I felt I needed to choose JS framework to be proficient in. I picked ember because of its small but scrappy community. It wasn’t backed by either of the two largest — and at times problematic — tech companies (angular and react).
Fa-hockey-mask

I’m a big fan of horror, sci-fi, and suspense films (Texas Chainsaw Massacre, The Thing, Alien, etc.). In the absence of a Leatherface or Xenomorph icon, the hockey mask is a pretty good representation of it all.
What’s the weirdest or crappiest job you’ve ever had?
I was Art Director for a disaster grant services shop. It wasn’t a crappy job, but it was weird. (For instance, if a natural disaster hit an area, they would help facilitate grant allocation and be a liaison with state and local governments). I’d be out in that area when a tornado hit, helping with the on-the-ground effort. I suppose it helped build trust with those communities, and I enjoyed helping people in need. It was just … I often felt, “Wow, this has nothing to do with design …”
What are you nerding out about after work these days?
This last year or so, I’ve really gotten into cooking. Nothing, in particular, all different kinds of dishes. The birria tacos were probably my favorite and most successful, and I’ve recently gotten into making Indian dishes like Chicken Biryani.