A shadowy flight into the dangerous world of a man who does not exist
The easiest way to get icons on your website is with a Kit. They’re your very own custom version of Font Awesome, all bundled up with only the icons, tools, and settings you need. But we’ve been hearing from customers recently that they’d like to have the option to download a Kit.
Well, the wait is over.
Get the Lean Kit Experience — in a Download
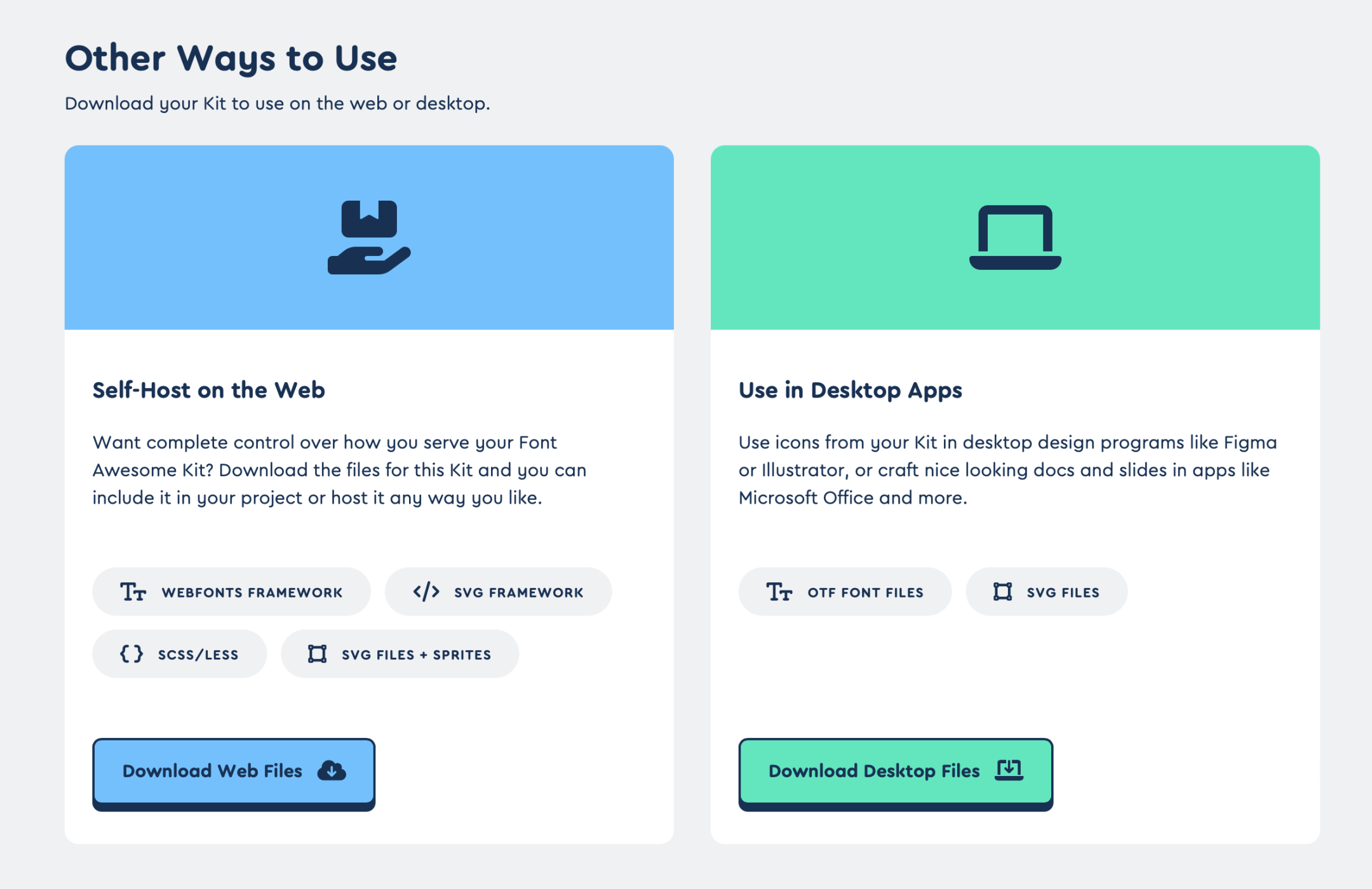
If you need to self-host your project, Kit Download is a great tool. But there are other uses for a downloaded Kit, too. In case you lost or edited those original files, you’ll find the processed and optimized SVG files for your custom icons in the downloaded bundle. Or you want to use the solid style and have 10 custom icons you want to include in your project. You could download your Kit, reference those two options in your project, and you’ll get that lean Kit experience that you can host yourself.

Benefits Of Kit Download
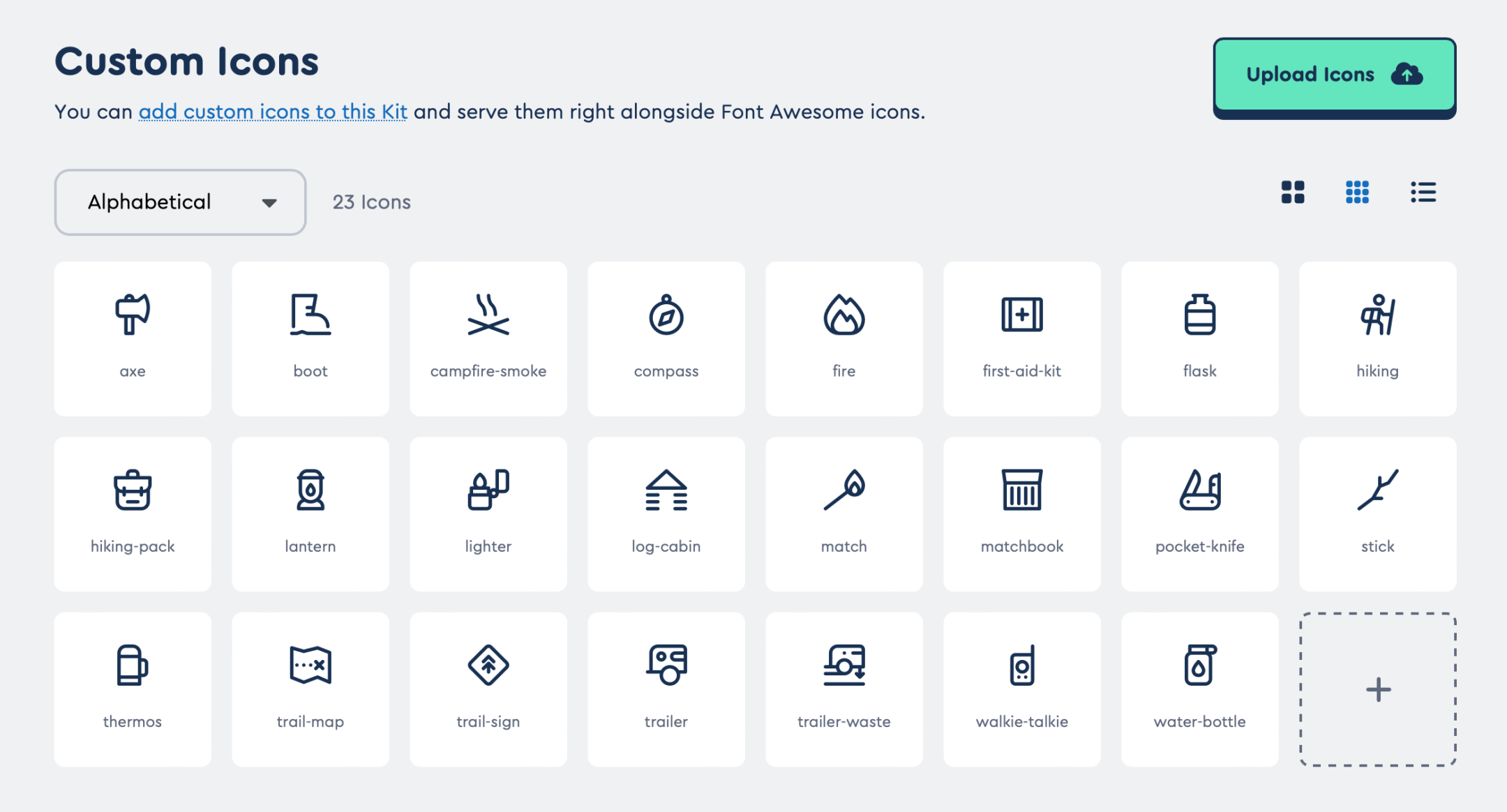
Upload Custom Icons
Font Awesome has always provided the option for you to host your icons. But there were tradeoffs — if you hosted your own, custom icon upload wasn’t an available feature. But not anymore!
Adding your own custom icons to Font Awesome Kits shuts the door on some of the most frustrating problems of working with an icon set and allows you to use any icon as easily as you do Font Awesome icons!
You can even upload sets you and your team have made in-house or purchased elsewhere. Name them whatever you’d like – including after official Font Awesome icons to make swapping to an entirely different style easy as pie.

Process Your Custom Icons Into Several Formats
The Kit sprinkles in some processing magic when you upload your custom icons as raw SVGs. And viola — in your Kit download, you’ll get your icons back as spit-polished SVGs and transformed to all the formats you can use Font Awesome icons in: like web fonts, sprites, SCSS, Less, glyphs, unicode, and CSS Pseudo Elements.
For desktop Kit downloads, you’ll get OTFs and SVGs of your custom icons unique to each Kit. Simply install the font face from your downloaded Kit, type in the name of your custom icon, and it shows up in your design. So when you’re working on multiple projects with their own icons in different Kits, you’ll be able to select the right custom icon set from your font dropdown.

Keep Your Desktop Team Aligned with Your Dev Team
With Kit Download, you can also use the same assets and icons in your desktop apps as you do in your app. Choose the icons you want in your Kit – whether it’s Free, Pro, a specific version, or a slimmed down subset – add some custom icons, and when you download your Kit, all the same icons – in all their forms – are available for your design, marketing, and desktop-oriented teammates.
While we had the hood up, we also added a few additional features to Kits that make using them even awesome-er: CSS-only Kit Embed option and a refreshed look-and-feel to make it easier to see your Kits at a glance.
Create CSS-only Kit Embed
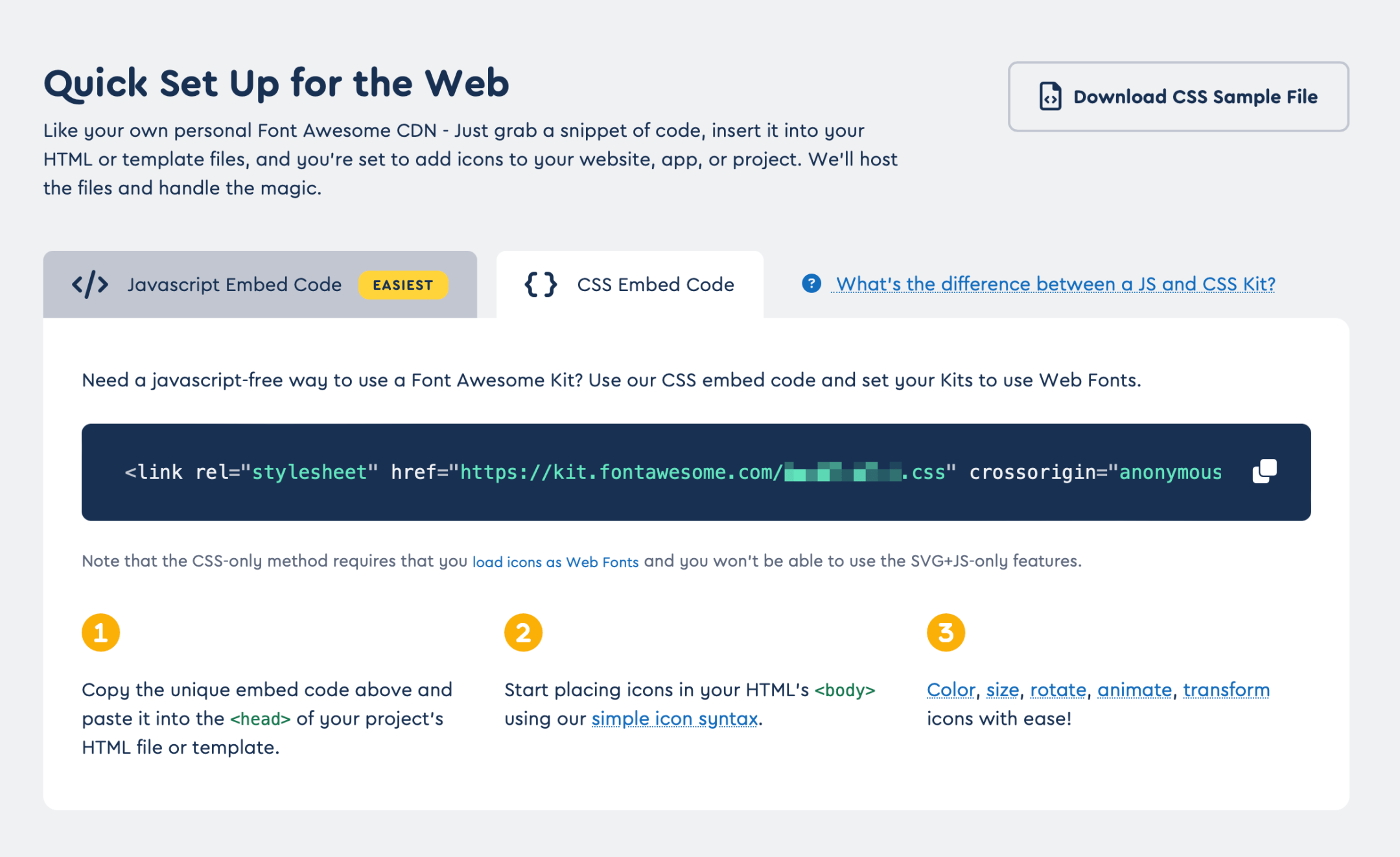
And for those of you allergic to javascript, we added CSS-only Kits. Up until now, you’ve only been able to add a Kit using a JavaScript embed code to load all our Font Awesome icons and tooling, which is great for loading assets as they become available. But there are reasons why folks might want to avoid JavaScript, like trying to prevent the page from getting a little jumpy when you do an asynchronous load.
So, we’ve added the ability to create a CSS-only Kit embed, which renders icons synchronously as part of your design. No more jumpy-jumpy screen. And once the icons are cached, they load super fast.

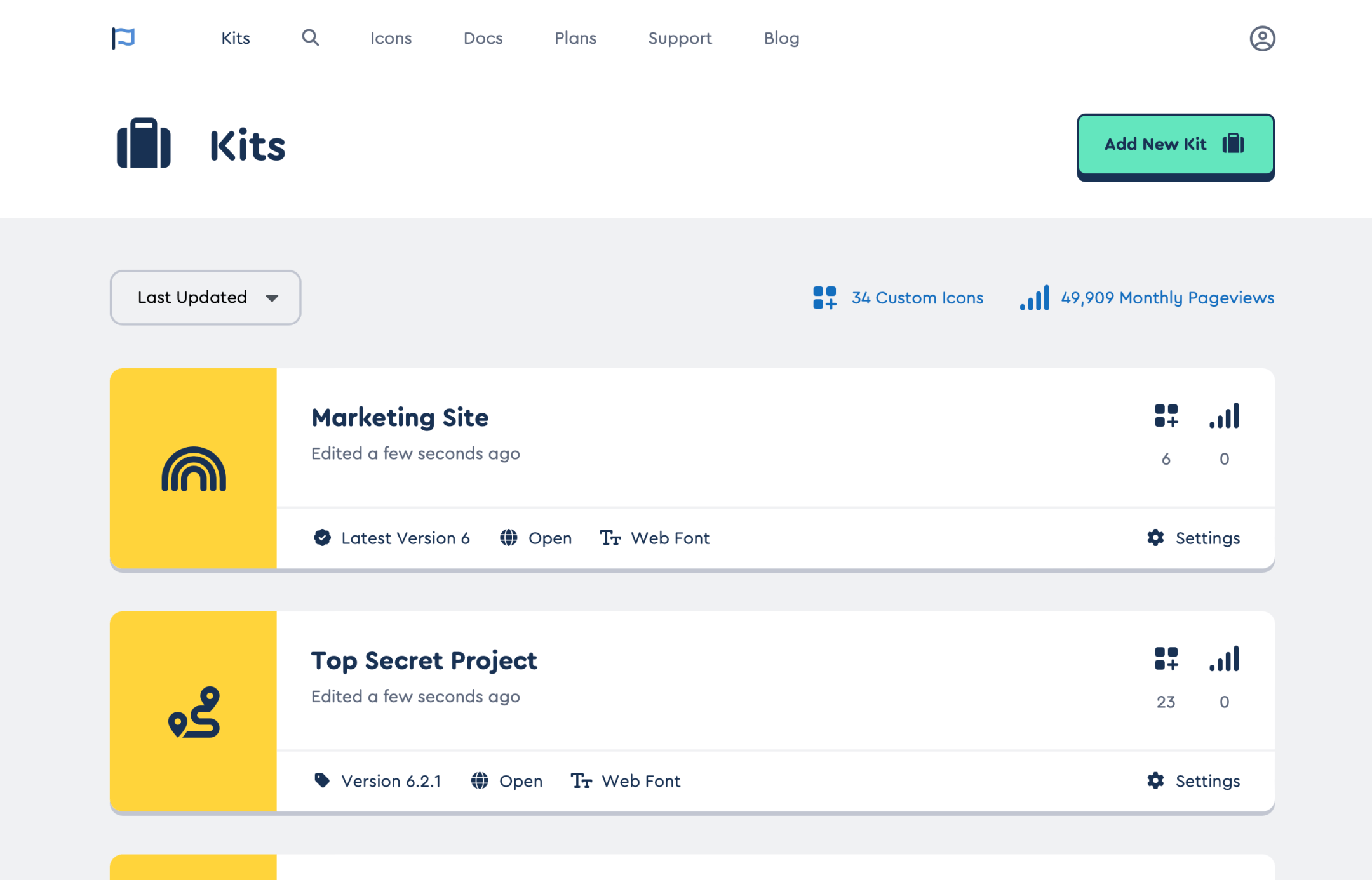
Get At-a-Glance Visibility with Our Updated UI
Just for funzies, we’ve thrown a fresh coat of paint onto the Kits experience, so it’s more in line with the rest of our site. Each Kit still has the quick copy embed code to get you going fast, but now it also lets you see all the styles and custom icons at a glance. The dashboard is easier to scan and provides your cross-Kit usage stats for pageviews, custom icons, and overall Kit count.