Want to make Font Awesome faster on your site? Our Pro Kits with SVG icons are usually the best balance of ease of use (no files to manage or move around) and speed (only the icons your site uses are loaded when you need them!).
These go to eleven.
But there are a few edge cases where you might want something that goes to eleven and don’t mind a bit more effort to make Font Awesome Faster:
- You want the absolute fastest loading Font Awesome Pro icons on your website and don’t mind hosting them yourself.
- You’re building a mobile app that uses Font Awesome Pro and you want to get your app bundle as absolutely small as possible.
Slim Your Icons down and Make Font Awesome Faster with Our Desktop Subsetter
With our new FA Pro Desktop Subsetter, you can choose just the icons you need. We’ll build your Webfont subset and all CSS files (yep, a Webfont subset is usually a tad bit faster than our auto-subsetted Pro Kits with SVG) so you can start using them to make your site or app faster than ever!
0. Setting Up
To use the Desktop Subsetter, you’ll need to have an active Font Awesome Pro subscription, be a Kickstarter backer, or be v6 pre-order backer to have access.
After you’ve logged in on fontawesome.com, you can grab the FA Pro Desktop Subsetter from the Font Awesome downloads page. Download and install it, then sign in with your Font Awesome account info.
1. Adding Just the Icons You Want
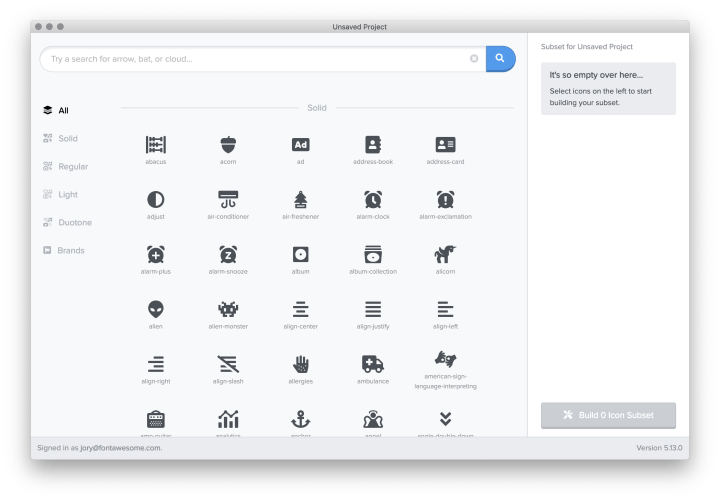
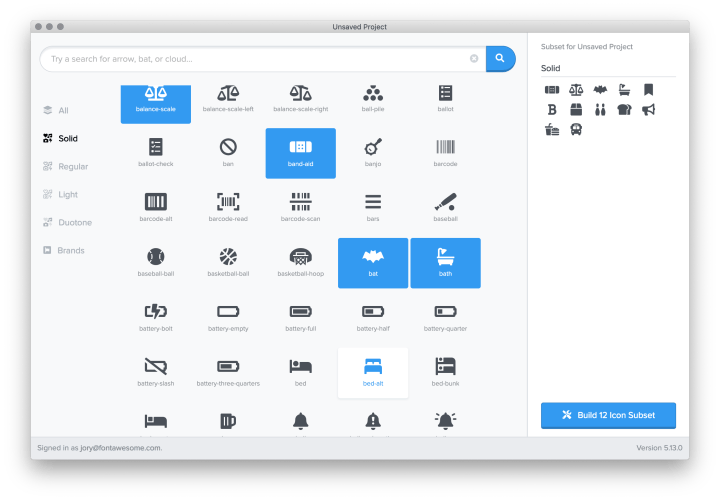
After setting up, you’ll be met with all of our Pro icons and styles. The Subsetter allows you to search all symbols, filter by style, or browse through the list.

Once you find that icon that adds a little fa-magic to your project, select it and the app will note it as one of the icons you’d like to include in your subset. Change your mind? Just select it again from the icon listing or the subset list and we’ll (automagically) make it disappear – no fa-hat-wizards or fa-book-spells required.

2. Saving Your Subset
Once you’ve selected all of the icons you need for a project, we recommend saving the subset. Just go up to the “File” menu, then “Save project”. Saving creates a YAML file that’s unique to this subset and will keep tabs on what icons you’ve already added.
Pro-Tip: If you’ve got multiple projects you’re working on, it’s a good idea to set up individual subsets and corresponding YAML files for each one. And, we picked YAML because it’s a super-readable and editable format just for all you l33t hackers out there who want to manually jump in.
3. Building Your Subset
When you’re ready to process your subset and grab the slimmed-down files to use it with, select the “Build Icon Subset” button.
The Font Awesome Pro Subsetter will fa-rocket-launch off into the clouds (i.e. the Font Awesome API) to build your subset and create all of the easy to use assets you’re used to with Font Awesome. Once that’s done, it will prompt you to save a Zip file wherever you like.
4. Using on Your Site or App
Now that you’ve built and downloaded your subset, head on over to the Font Awesome docs for more details on how to use it in your project. You can host it yourself on your website or in your native app. Now you know how to make Font Awesome faster!