The interwebs is like magic, isn’t it? Yet, have you ever noticed how grumpy and impatient your inner internet panda gets when you have to wait for a page to load? Grumpy Panda needs the benefits of CDN.

You must chill, Grumpy Panda. Look into the benefits of CDN, and chill.
Vanellope: We are going to the internet!
Ralph: Super exciting! Just one minor thing: what is an ‘internet’?
TLDR: Our CDN-powered kits make using Font Awesome icons faster and more powerful than ever. Make changes without ever pushing code or managing files. Get Font Awesome Pro and unleash even more magic with the power of CDN-powered kits.
What in the Sam Hill Is a CDN Anyhow?
Glad you asked. (And why am I talking like a Yosemite Sam in my headers …? Ahem.)
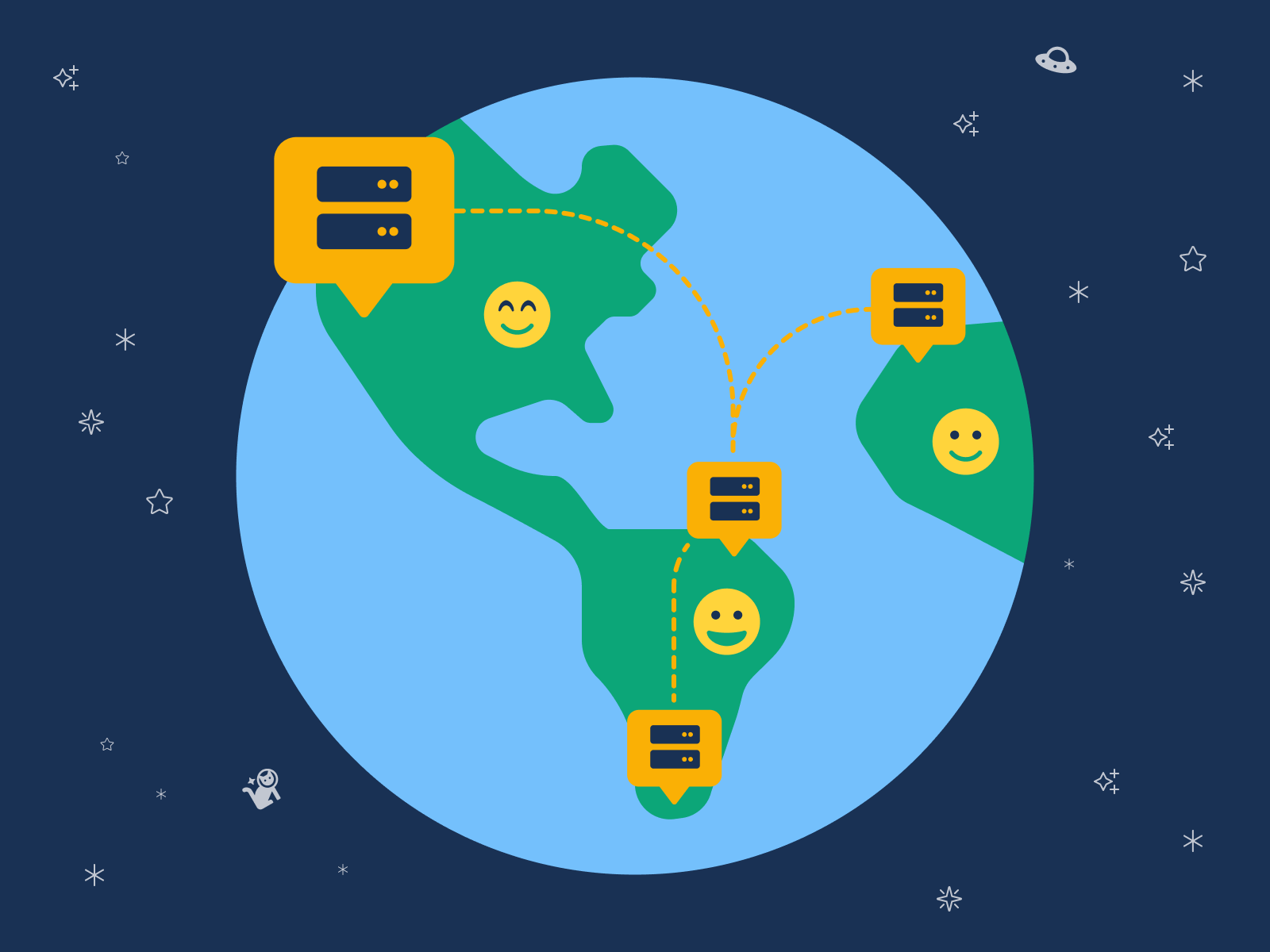
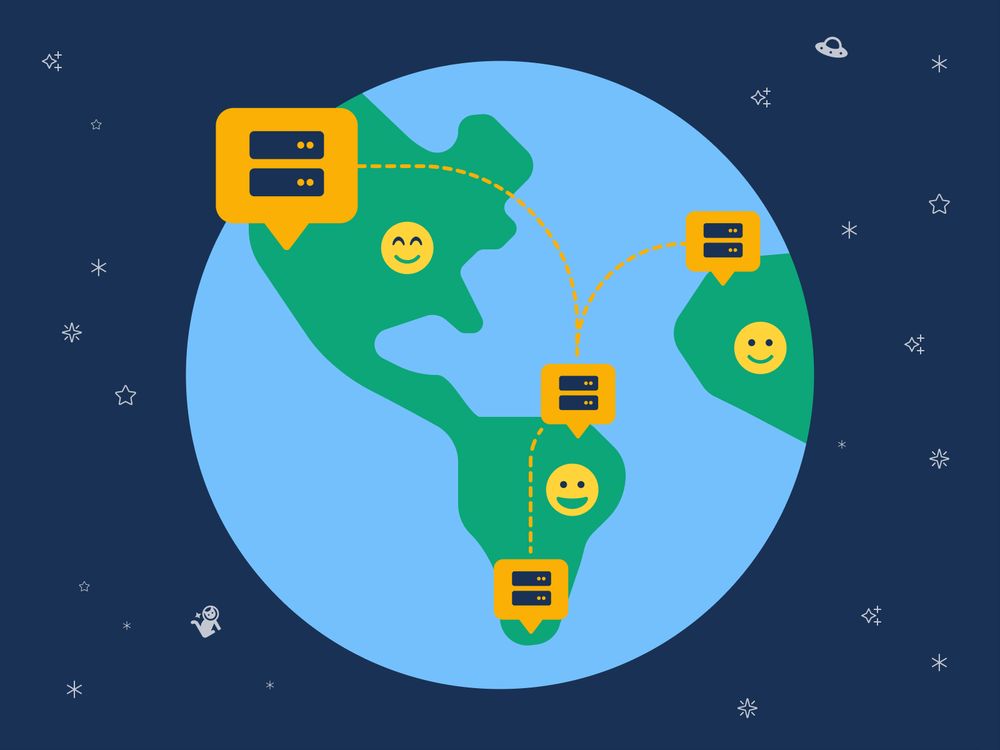
Put simply; a CDN is a network of servers spread across the globe. CDNs cache the static content of a site like CSS, SVG, JS, and WOFF2 files and other static assets.
So, let’s say you’re browsing a site whilst lounging at the kitchen table with a fresh, steamy beverage in Lyon Estates, USA. It’d be a bummer if that site’s hosted content came from an Outer Rim Territory cause, you know, deep space, distance, and well, latency. A CDN closes that distance gap.
That’s it! That’s the basics. Now, here are just a few of the many benefits of a CDN.
The Top Benefits of CDN
CDNs Help Sites Load Faster
In a CDN scenario, when a user requests a site, the node closest to the user will deliver the content from, say, Hill Valley—which, as luck would have it, is just down the street from Lyon Estates.
Since the CDN node is in such close proximity-—zing!—the web stuff it serves up has a shorter distance to travel, and viola! Your site loads much faster. A faster site means a happier customer, an improved Google ranking, AND a higher conversion rate. Huzzah!
CDNs Can Help You Retain Customers
Yup, you and your users, you have the need, the need for speed, and second-rate sites with slow load times won’t cut it.
Worse still, according to a whole lot of data, slow sites are a significant contributor to a drop in conversion rate.
In fact, a one to three-second delay in load time increases the likelihood of visitor bounce rate by 30%. Add two more seconds, and it increases to 90%. Youch.
While there’s no single silver bullet to slay the dreaded slow site monster, finally, a CDN’s benefit is a top-shelf optimization that will improve the load time of web content like … you guessed it … icons.
CDNs Ensure Against Site Crashes
CDNs can indeed speed up site time but wait. There’s more. CDNs can also act as insurance against site crashes due to traffic spikes.
Let’s say you’re running a promo that goes gangbusters, and your site gets rushed by people looking to take advantage of your sweet deal. Great! More conversions! New customers! Hold up there, partner.
What if your server can’t handle all the traffic? A CDN can help spread out bandwidth among several CDN nodes and all though cached assets, rather than dumping all the traffic onto a single server. And that means more stability.
CDNs Help Reduce Web Hosting Costs
Web hosting services charge for the amount of data coming and going from the origin server. But CDNs serve up cached content, which, as we mention above, lightens the origin server load from delivering repeat content.
Cost wise, when traffic gets redistributed, it helps trim down that big fat web hosting bill. Cha-ching!
How Kits Makes Using Our Icons Easier
Since Font Awesome kits are CDN powered, you don’t have to mess with files locally or in production. Font Awesome Pro Kits helps you:
Get Icons onto Your Site Fast
You’ll get all of Font Awesome’s 6,000 + icons AND CSS toolkit—all optimized for speed and no hassle.
Upgrade Without Code
Since each site gets a unique embed code, you can easily upgrade to the latest version of Font Awesome, all without pushing any code. Easy peasy.
Use Font Awesome CDN’s Auto Accessibility
Font Awesome kits help you automate accessibility support more easily, so your icons work for the most people possible. You only need to turn on a setting, use our simple syntax, and any icons you use will have all of the best practices and manual techniques applied automatically.
Async Your Icons
Want to speed up your page loads? So do we. Have your icons load in the background so your site loads faster.
Get Started with One Line of Code—we’ll Take Care of the Hosting
Grab the quick line of code, set the domains you want to use Pro on, and get to adding icons even faster.